
Using Hybrid Technology to Build Your Next Mobile Application
In today’s fast-paced digital world, using hybrid technology to build your next mobile application can offer numerous benefits. With hybrid apps, you get the best of both worlds—native and web apps. This approach can save time, reduce costs, and reach a wider audience. In this blog post, we’ll delve into the advantages of using hybrid technology to build your next mobile application and provide insights on how to get started.
What is Hybrid Technology?
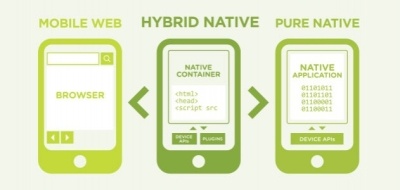
Hybrid technology combines elements of both native and web applications. Essentially, a hybrid app is a web app that runs inside a native container. This means it can access device features like a native app while being built using web technologies like HTML, CSS, and JavaScript. The result is a versatile app that works across multiple platforms with a single codebase.
Advantages of Hybrid Technology
Cost-Effective Development
One of the biggest advantages of using hybrid technology to build your next mobile application is cost-effectiveness. Developing separate apps for iOS and Android can be expensive. However, with a hybrid app, you write one codebase that works on both platforms. This significantly reduces development costs and time.
Faster Time to Market
Hybrid apps offer a faster time to market. Since you only need to develop one app for multiple platforms, the development process is quicker. Moreover, updates and changes can be implemented more efficiently. This agility allows you to respond to market demands swiftly.
Wider Audience Reach
By using hybrid technology to build your next mobile application, you can reach a wider audience. Hybrid apps are compatible with both iOS and Android platforms. This means you can cater to users of different devices without needing separate apps. A broader audience can lead to increased user engagement and higher revenue.
Access to Native Features
Hybrid apps can access native device features like cameras, GPS, and push notifications. This capability enhances the user experience, making hybrid apps almost indistinguishable from native apps. Frameworks like Cordova and Ionic provide plugins to access these features seamlessly.
How to Build a Hybrid Mobile Application
Choose the Right Framework
Selecting the right framework is crucial for building a successful hybrid app. Popular frameworks include:
- Ionic: Known for its comprehensive library of mobile-optimized components.
- React Native: Offers a near-native experience and is backed by Facebook.
- Flutter: Google’s UI toolkit for building natively compiled applications.
Each framework has its strengths, so choose one that aligns with your project needs.
Develop a Single Codebase
With hybrid technology, you develop a single codebase for both iOS and Android platforms. Use web technologies like HTML, CSS, and JavaScript to create the app. This unified approach simplifies the development process and reduces maintenance efforts.
Test Across Devices
Testing is crucial for ensuring your hybrid app performs well on all devices. Use emulators and real devices to test the app thoroughly. Look for issues like layout inconsistencies, performance lags, and device-specific bugs. Regular testing helps deliver a smooth user experience.
Optimize Performance
Performance optimization is vital for hybrid apps. Since hybrid apps run inside a web view, they can sometimes be slower than native apps. Minimize performance issues by optimizing code, using efficient algorithms, and leveraging hardware acceleration. Framework-specific tools can also help with performance tuning.
Leverage Plugins and Extensions
Hybrid frameworks offer plugins and extensions to access native features. Use these plugins to enhance your app’s functionality. For example, you can use Cordova plugins to access the device camera or geolocation services. This allows you to provide a rich user experience without compromising performance.
Conclusion
Using hybrid technology to build your next mobile application is a smart choice. It offers cost-effective development, faster time to market, and access to a wider audience. Additionally, hybrid apps can leverage native features, providing a near-native user experience.
To get started, choose the right framework, develop a single codebase, and test across devices. Optimize performance and leverage plugins to enhance functionality. By following these steps, you can create a robust and versatile hybrid app that meets user expectations.
In summary, hybrid technology is a powerful approach for mobile app development. It combines the best of native and web apps, offering flexibility, efficiency, and scalability. Embrace hybrid technology to build your next mobile application and stay ahead in the competitive digital landscape.
